Design Built Around Users.
User-first design that looks great, functions flawlessly, and scales with purpose.
The Roadmap to User-Centric Design
We focus on making every interaction simple and intuitive. By aligning design with user needs and your goals, we create experiences that are practical, engaging, and effective.

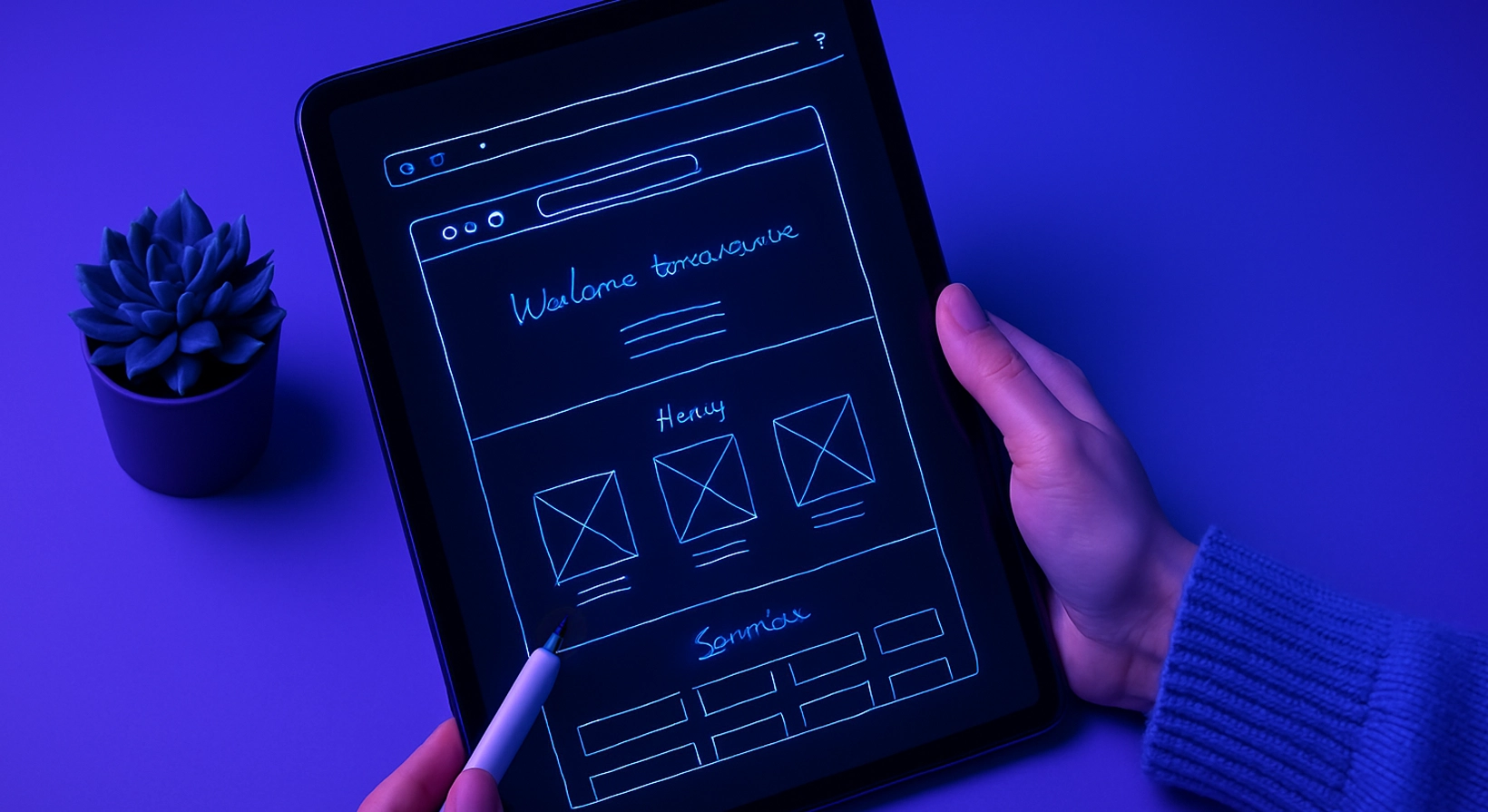
Wireframes
The Blueprint of Your Vision
Wireframes are the starting point for every project, mapping the structure, functionality, and user flow to guide the design process and align with goals.

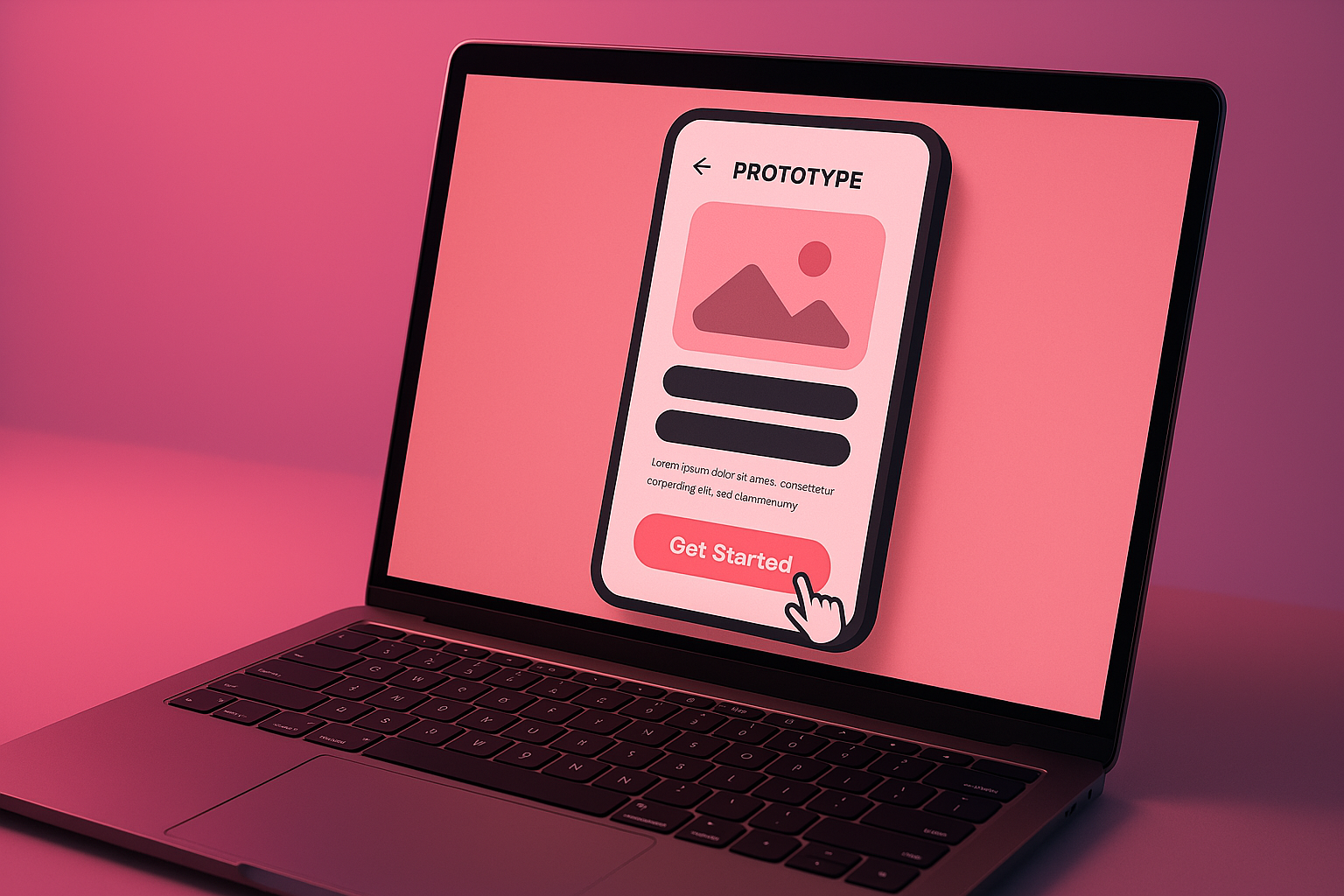
Rapid Prototypes
Test and Refine Ideas Early
Wireframes are then transformed into prototypes (clickable demos), allowing real-time testing and exploration of the product’s functionality. This ensures the design is user-ready.

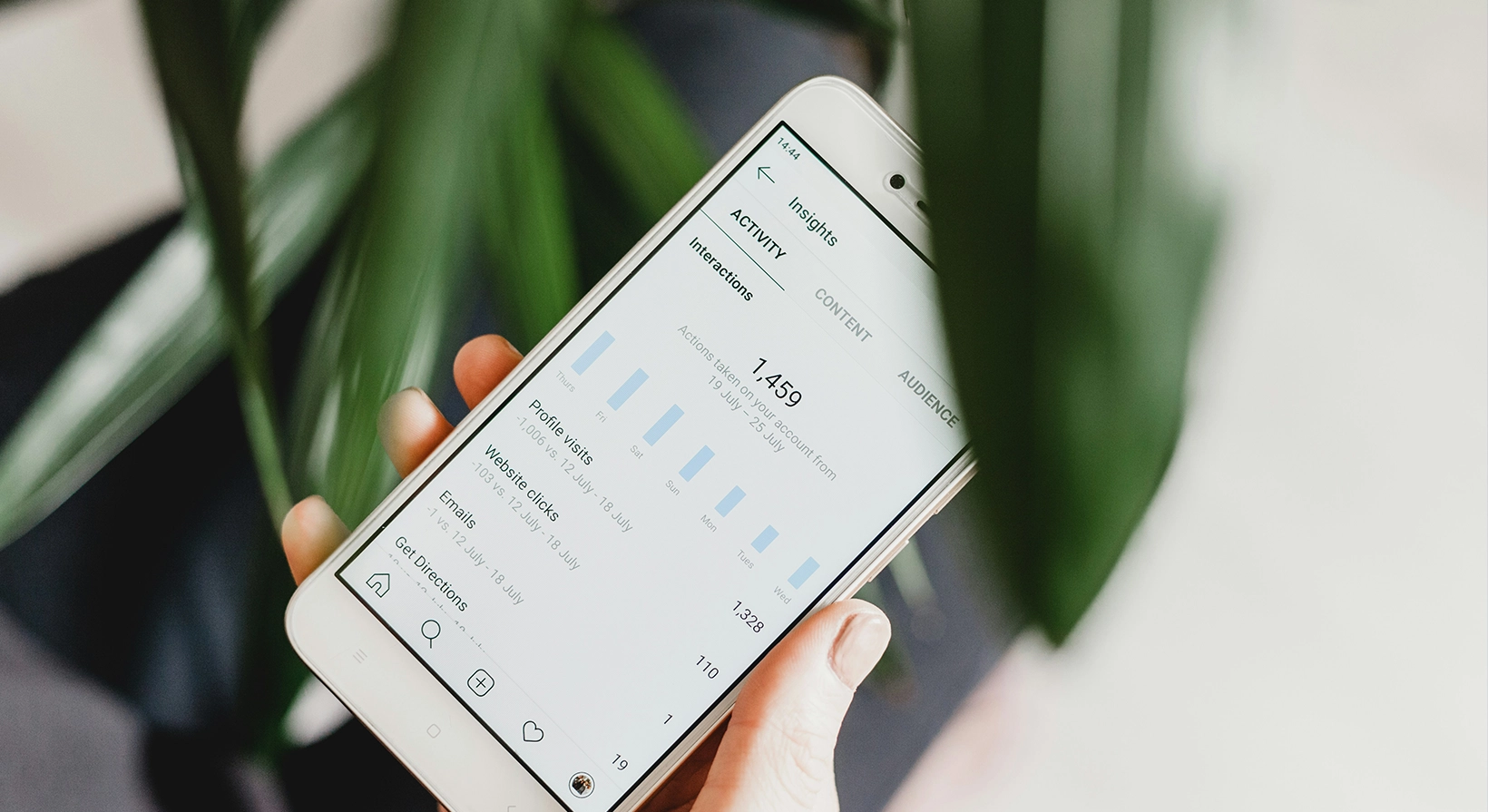
Data-Driven Insights
Understanding Your Users
Every decision is guided by user insights. Data and feedback reveal what works, what doesn’t, and why, ensuring the product meets real user needs.

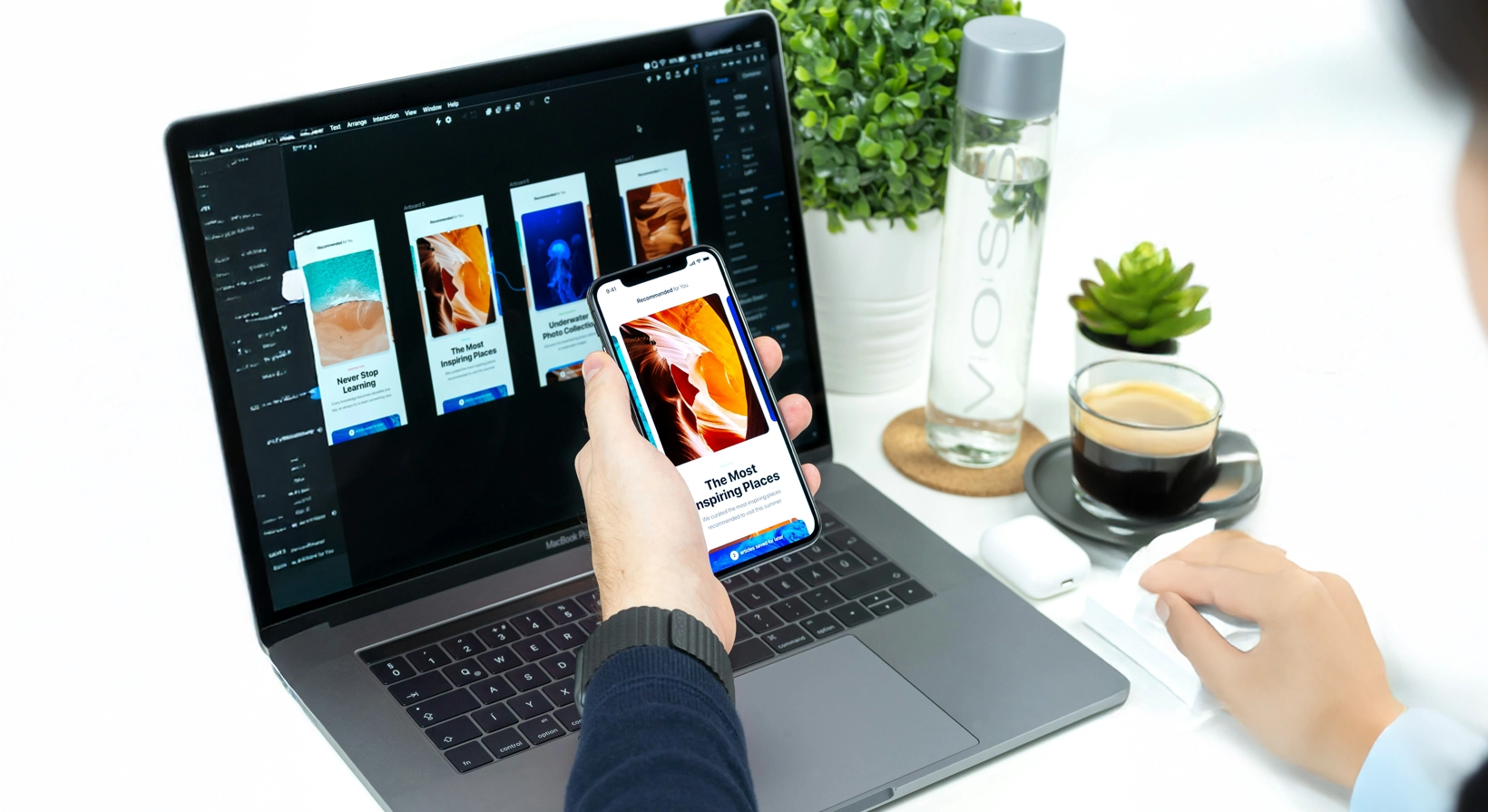
Design Output
Bringing It All Together
Layouts, visuals, and interactions are carefully crafted to create a seamless design that enhances the user experience, reflects your brand, and delivers results.
Frequently Asked Questions
What types of projects do you typically work on?
We work on a diverse range of projects, including websites, web applications, mobile apps, and e-commerce platforms. No matter the type, our goal is to create user-centric designs that meet your specific needs.
Will I be involved in the design process?
Absolutely! We encourage collaboration and value your input at every stage. Regular check-ins and feedback sessions ensure the design reflects your vision and goals.
Can you improve my existing website’s UX/UI?
Absolutely! We specialise in enhancing existing websites by conducting usability audits, identifying pain points, and implementing design improvements to create a smoother, more engaging user experience.
What tools do you use for UX/UI design?
We utilise industry-standard tools like Sketch, Figma, Adobe XD, and InVision for design and prototyping. These tools help us create visually appealing and interactive designs efficiently.
Can you integrate our existing systems with the new design?
Absolutely! We focus on creating designs that seamlessly integrate with your existing systems, ensuring a smooth user experience across all platforms and applications.
What is the timeline for a typical UX/UI project?
The timeline varies based on the project scope and complexity, but a typical UX/UI project can range from a few weeks to several months. We’ll provide a detailed timeline during our initial discussions, so you know what to expect!
How do you measure the success of a UX/UI design?
We measure success through various metrics, including user engagement, conversion rates, and user satisfaction surveys. Analytics tools help us track these metrics post-launch to ensure continuous improvement.
Do you offer training on how to use the new design?
Yes! We provide training sessions and documentation to help you and your team navigate the new design effectively, ensuring everyone feels comfortable using the updated interface.